
GRAPHICS-DESIGN-WEB-UX/UI DESIGN
_jp.jpg)
Like doing water related activities without getting wet from the rain? Yeah … I get it!
That’s why there’s VELA.
discovery
concepting
competitive anaylsis
audiene definition
user scenarios
content survey
process flow
site map
wireframe
design
prototyping
user testing
review
approval
An Independant CareerFoundry UX Project
Our VELA weather app users need a way to be able to have immediate or near future, pin-point accuracy on weather conditions at their favorite aquatic location that will give a detailed forecast on windspeed and direction, wave height, possible rip currents, water temperatures, and sun UV index levels. We will know this to be true when we see how many aquatic enthusiasts are using our app to plan their water activities every time they head out to hit the H2O.
the problem
the solution
“An app that allows water enthusiasts to plan their activities around accurate water and weather conditions in their desired aquatic destination. These guides will be easy to use, quick to access, accurate up to the minute forecasts, and will give users the ability to plan a few days in advance. This might be a free app with in-app purchases for historical data and future forecasted data beyond ten days. This app would require WiFi because of the everchanging weather-related variables.”
-
The Application - The product will be a responsive web application including design and engineering.
-
Marketing Plan - Our stategy for aquiring users over the first three months.
-
GPS Interactive Map - As part of our website, there will be an interactive map that will allow users to pinpoint their desired destination or favorite saved pin drops and see real time weather reports for that aquatic destination. The use of local meteorlogical data, weather, satellites, beach cams, and weather buoys will be gathered and made available through the app.
-
Social Media Blog Feed - users will be able to alerted to updates and have access to special events trhough an in app blog and can post on either Twitter or Facebook to a special interests group.
-
Destination Location - with a special feature built with Google Maps, the user will be able to get directions for thier favorite locations and find aquatic related places.
business scope
SPECIFIC: What are our goals?
-
Create a competitive website application for aquatic activity users
-
Secure financial support for the pilot launch and app development.
-
Conduct a pilot launch tested on a small sample group of various water sports activity enthusiasts.
-
Release the app for general public.
-
Gain 1,000 signups within the first month. Gain 1 million users in the first year and a rating over 4.5 on Google Play and App Store.
MEASURABLE: How will we know that we accomplished our goals?
-
Improve upon web application with feedback.
-
Secure financial partnerships and support from water sports retailers.
-
Signup water sports enthusiasts to test pilot project.
-
Create a marketing campaign to publicly launch website.
-
Sign experts and professionals to endorse website and establish brand trust.
ATTAINABLE: How can we achieve our goals?
-
User testing data can be collected and measured.
-
Advertise business partners within the app through discounts and other incentives.
-
Conduct a sample grass roots user campaign to test pilot.
-
Refine a marketing campaign to publicly launch website.
-
Procure endorsements with experts and professionals to represent website and establish brand trust
RELEVANT: Why are our goals feasible?
-
Improve upon web application with feedback.
-
Monetary business partnerships will provide necessary financial backing to create launch.
-
Potential users will be real-world water sports enthusiasts that participate regularly in leisure water related activities.
-
Creating a marketing strategy that targets everyday people who enjoy water sports activities will help gain a wide market share of users.
-
Celebrity sports enthusiasts and experts will help to build industry brand and trust
TIME-BASED: When will we achieve our goals?
-
MVP for the pilot will be ready to launch in 2 months from project start date.
-
Pre-launch: 2 months to form business partners with sports equipment retailers.
-
Pre-launch: pilot scheduled for 1 to 2 weeks with user test group and 7 weeks to have a market ready prototype.
-
2 months for pilot adjustments based upon feedback.
-
4 months after the official launch.
s.m.a.r.t. business objectives
the competition
Through competitive analysis, I was able to get an idea of what users might be able to expect from the VELA app. The top three websites that I found are listed below using the SWOT analysis approach for their apps. This is a brief synopsis of their strong features, opportunities for improvement, weakness in design, and threats from possible competitors.

Wind and Waves
Wisuki
Wisuki is a powerful wind, waves, weather and tide forecast app with advanced features that allows you to instantly find best spots based on your preferred conditions, and analyze forecast data with an unprecedented level of detail. Wisuki helps you to plan even better your outdoor activities like surfing, kitesurfing, windsurfing, fishing, sailing, paragliding, and more. Features in app purchases.
OPPORTUNITIES
-
More detailed information for further offshore fishing spots.
-
Greater focus on real time conditions with wind, waves, and weather.
-
Addressing the issues with user emails, passwords, and logins would allow for greater user-friendliness.
-
Alerts such as shark sightings would be useful
STRENGTHS
-
Rated as one of the top choices for water, weather, and wave data
-
Excellent and easy to read data featuring detailed information on forecasts, charts, radar, tide charts, live webcams, favorite spots, social media for community, live chats with fellow water enthusiasts, and two different plans for enhanced features.
WEAKNESSES
-
Too much emphasis on the social media feature
-
Poor UI design with the interactive map feature. It needs to be more intuitive
-
The accuracy of the weather forecast detailed information is sketchy
THREATS
-
Many other apps catering to special interests like only fishing, surfing, boating, etc.
-
Free version has full screen audio ads which could drive away users.

Surfline Cams, Surf Reports and Forecasts
Surfline/Wavetrak, Inc.
Surfline says it’s the most trusted name in marine weather and surf forecasting and has been helping surfers of all skill levels find great waves since 1985. It has access to a network of live surf cams, real-time surf reports including tide, wind, weather, and long-range swell analysis, for favorite surf spots. It has an expert team of meteorologists to provide accurate daily surf reports and forecasts for thousands of surf spots worldwide. Features in app purchases.
OPPORTUNITIES
-
There could be more information to other water enthusiasts available such as stand-up paddle board fishing.
-
More customizable packages for users to choose from could result in more users willing to pay a smaller amount of money
STRENGTHS
-
Claims to be the most trusted name in marine weather forecasting and helping surfers of all skill levels find great waves since 1985.
-
It produces award-winning surf news, travel, and educational content delivered to the user multiple times a day.
-
Offers free, monthly or annual membership subscriptions.
-
Easy to use
WEAKNESSES
-
Reviews have complained of the app crashing on them while in use.
-
Too many surf cams made it a difficult decision of where to surf leading to more time spent deciding rather than actually surfing.
-
There should be more quick select areas in the New England and the Great Lakes regions.
THREATS
-
Other apps don’t crash when in use
-
Many other surf apps have some more advanced features such as an interactive social media community feature
user research
The next step that I took was to do user research to focus on understanding the user behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies. I was able to interview three people who had a passion for different water sports that could be affected by the weather and how the weather affects their plans.
To get an overview of user's needs for a weather app, I conducted an online survey through Survey Monkey. I was then able to formulate quesions to interview users. In order to interview the three people, I used a script that I created and conducted the sessions via FaceTime or Zoom. The quesitons and answers that I recieved are reflected in the findings that I provided.
Water sports enthusiasts need a way to get the information they need for water, wind, wave, and weather conditions, because that way, they can safely and responsibly enjoy their favorite aquatic sports activities.
We know this to be true when we see our app is being used by 20,000 users in the first year of the app launch by those who use weather apps for planning water sports activities.
problem statement
research goals
What I Wanted to Understand:
-
To understand what people look for in water sports apps
-
To determine how users go about looking for weather, wind, and wave information
-
To determine what app users have utilized for water sports apps and what they have found helpful and not helpful
-
What kinds of features would users like to see in a wind, waves and weather app
-
Determine and understand what pain points users have with their current situations for finding weather information
-
Determine how important community with others that share similar interests is to them
What I Learned:
-
Weather has a huge impact on people’s lives and how they plan their time and activities. Having a dependable app to give an accurate weather forecast helps people to make plans with friends and plan their activities on the water.
-
Having a social media feature that allows users to share or connect with others is important to them.
-
Push notifications that allows the user to see ads that offers discounts and coupons is seen as a positive thing.
-
Alerts for disastrous weather conditions and dangerous situations are desired by all the users.
-
Having weather conditions for the user’s saved pin drop locations is a highly desirable feature.
the interviews
My interviewees seemed to mostly go for calm to moderate water conditions and mild to warm weather. They mostly enjoyed fishing, boating in calm water and being able to connect with others that share their enthusiasm for the sport. What was surprising to me was their openness to receive push notifications for discounts and coupons for online retailers. I thought the last thing they would want are ads from retailers
user personas
After the interviews, I was able to formulate two strong user personas representing two very different users but with common goals. They both needed accurate weather information for similar things but for different types of water sports.
“Sometimes I look on the Weather Channel app or the local news app but I don’t find what I am looking for right away. I have to really search and dig to find the information that I need.”

Les the sailer and fishing enthusiast
-
Age: 68 years old
-
Career: retired
-
Knows weather constantly changes
-
Enjoys fishing all year round
Les' Needs & Goals
-
Les would be helpful to know the wave height, wind speed, temperature, cloud coverage, and possibility of rain before heading out on the water.
-
The weather in Michigan can change in the blink of an eye, so an accurate weather forecast is challenging but necessary to be able to make plans in advance.
-
Les needs a way to connect with friends and firm up plans.
-
He also needs an accurate weather forecast in advance. He wants things easy to find for his favorite fishing spots and doesn’t like hunting for information.
-
Les needs to know when special events, promotions, or other things that might of interest to him might occur.
"Nothing is more freeing than being out on the water!”

Cali the surfer and scuba diver
-
Age: 28 years old
-
Career: nurse
-
Love all things water & friends
Cali's Needs & Goals
-
Cali wants to be able to know when it is safe to spend time out on the water because of things like rip currents, sharks, jelly fish, red tide algae blooms, and the occasional hurricane that just can’t be planned for.
-
She needs to be able to see alerts from other beach goers if there is something concerning.
-
Cali needs a way to get a hold of her friends so they can plan on doing activities together since aquatic sports is safer do to in groups.
-
Cali also needs to be able to find the weather for her favorite beaches quickly so she can glance at the forecast.
I created a user flow diagram to show the path that a user would take to complete the task of figuring out the weather forecast. I did several others, as well, but this one illustrates the most common feature.
user flows
As a boater, I want an accurate weather forecast, so that I can be safe and have fun.
Entry Point:
-
Open the app
Task Flow:
-
Sign-in
-
Select weather feature
-
Type in the zip code, GPS coordinates, or select locaiton on a map.
-
See weather forecast with all the pertinent information (can see hourly, daily, or weekly)
-
Can save location for future weather information.
Success Criteria:
-
Informed about weather forecast so can plan accordingly


site map card sort
In order to plan my app prototype, I used a site map card sort. This helped me to visualize the path that users would take in order to lay out the architecture for my prototype.

low fidelity prototypes
The next thing I created were the prototypes for the app. I started out with low, mid, and then high-fidelity prototypes.
For each prototype design, I tested and reiterated to further refine the user experience.





mid-fidelity prototypes

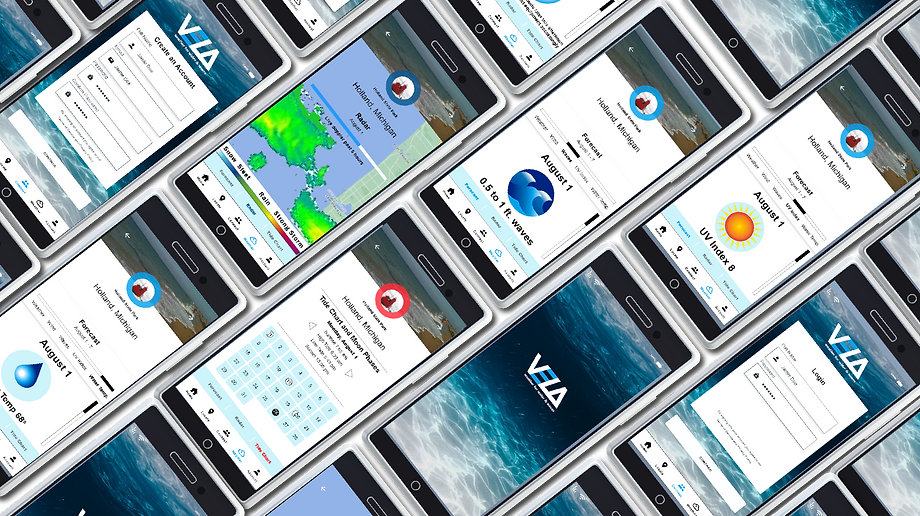
high-fidelity prototypes
Fpr usability testing, I had six different volunteers complete three different scenarios. This allowed me to see how to identify any friction in a user experience so that it can be addressed before being built or deployed.
Introduction
Title: VELA - Moderated Remote Usability Tests for mobile
Dates: January 18-20, 2021
Participants: Family and Friends
Method: 6 moderated remote usability tests
Goals: The goal for testing is to observe the overall usability of our main app’s features and layout in hope of obtaining feedback to better iterate the design. In order to assess the learnability for new users to interact with the aquatic weather app with their initial experience on a mobile device, they are evaluated through a series of tasks. I would like to observe and measure if the user comprehends the app, its value, and how to complete basic functions the first time around such as creating an account, finding a location, and the weather forecast there.
Background: The discovery phase for VELA began in December 2020 with competitive research and user interviews. We discovered that people had challenges with toggling between pages, allowing access to contacts/receiving push notifications, and text visibility issues. The resulting prototype is an initial hypothesis on how we hope to solve the problem. Now, we would like to test the most important features and functionality for our primary persona Julie: for user legibility, toggling friendliness, and appropriate timeliness of access to contacts/push notifications.
Goal: The goal of this study is to assess the learnability for new users to interact with the aquatic weather app with their initial experience on a mobile device. I would like to observe and measure if the user comprehends the app, its value, and how to complete basic functions the first time around such as creating an account, finding a location, and the weather forecast there.
Test Objectives:
-
Evaluate how easily the user picks up on the basic functions of the app.
-
Observe the overall interaction of the user with the app (i.e. – satisfaction, learnability, efficiency, and errors [memorability can’t be evaluated at this time]).
Methodology: Moderated remote testing. I will share a prototype link that I created in Adobe XD and share over Zoom and record the live session as I test the user, facilitated by a script.


usabilty testing
review
After reveiwing the results from the user testing, I did some reiterations and changed some of the screens to improve upon the design.
Issue 1
High Severity Level
There was no way to toggle back and forth between some screens
Evidence
Every single participant couldn’t figure out how to navigate forward and backward between screens. That would be 6 out of 6 which is 100% dissatisfaction with the users.
Solution
By adding contrasting toggle arrows to the top part of each screen, the user can easily navigate
Issue 2
High Severity Level
Participants did not like to receive push notifications or allow access to their contacts.
Evidence
Every participant said that they didn’t like to harass their friends with junk email, text messages, or to allow access to their friends’ personal information.
.
Solution
By enlarging everything: bigger = better!
Plus, I darkened the letters so that the words were easier to read.
Before After

Before After
Before After
Issue 3
Low Severity Level
One participant couldn’t get the menu icons at the bottom of the home page to work
Evidence
One out of six participants said that they couldn’t get the menu icons to work.
Solution
By enabling each screen to be interactive in the prototype, all the icons are now actively linked. The colors, imagery and placement are more consistent throughout the app.
Preference Testing
Objective
-
A preference test for the app VELA was conducted to determine if the target audience preferred one of two different onboarding screens to sign in. Inspired by a study conducted by Paras Chopra that showed there was a 48% conversion rate when human images are used, I thought I would put that theory to the test. The original image had an underwater ocean image with a school of fish. The second image that I used showed two surfers enjoying the waves.
-
The human imagery would then be combined into further pages of the app.
-
I used UsabilityHub to conduct this preference test and recruited participants from my personal network .
Results
-
Over half of participants chose the original design. The responses are posted on the far right from those who chose the first design.
Participant’s Responses
-
Feel that this will attract more age groups and the other one might just attract the younger crowd.
-
This one gave me more options for logging in.
-
I like this one because it has a lovely background


1st Design 2nd Design
refining the design
Before

After
After user testing, reviewing the results, and then reiterating the design, I used Gestault principles to refine the design. The VELA app was designed using the Gestault Design and Principles of Design in mind. To give a quick overview, the Gestault Design Principles are based upon the Law of Prägnanz which states that our human brain attempts to naturally find patterns so it can organize information in predictable ways. Here is an example of how I put those principles into practice during the reiterative process.
Law of Good Form
Our minds love simplicity and the Vela app should be designed to simply state the weather in a location at a glance. I simplified the page by removing unnecessary content on one page.

Asymmetrical Design
The navigation arrows were added to help break up the formal balance of the overall page.
Reification
The user’s mind knows that the scroll bar on the side allows the page to continue up or down.





Breaking Down the Design Into Simpler Screens
After the initial round of user testing, it was very evident that the forecast screen was cluttered with too much information. It had to be broken up into a more visually simplified format. I took all the individual elements and placed them on thier own separate screens. This was very helpful to the user because of the simplified screen.
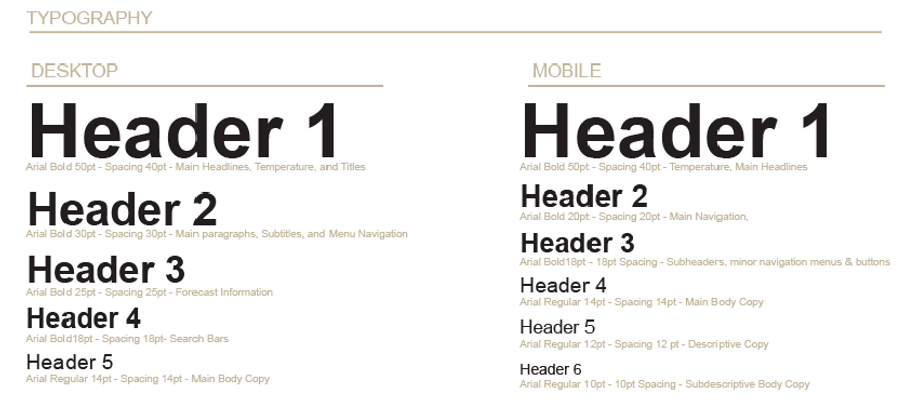
style guide
As I prepared to hand off the app to the design and eventually the developers, I created a style guide and style library for them to reference. I only inclulded a few parts of the style guide for a synptic overview of what it contained.




reflective thoughts
What I learned:
There three very important takeaways that I learned while doing this project.
The first is that I am not the user. As much as I'd like to think I can predict what others might experience, I have found that even in my best efforts, I cannot. The results always surprised me after testing and iterating a prototype. The opinions and experiences of the users have the final say. The corportation and the customer are whom I design for, not for myself.
Second, I found out that the web design and the planning process are so different than the printing world of graphic design. I had done website coding before, but never planned any websites to the degree to which I did for this course. There are some crossovers with User Interface Design, but for the most part, there is an entirely different set of rules.
Third and finally, I enjoyed the challenge. I learned new programs that I had never touched before like Adobe XD, Figma, Balsamiq, Survey Monkey, and UserHub. Having been a graphic designer for 12 years, I know Photoshop, Illustrator, and InDesign like the back of my hand. I always enjoy a new challenge and have come to enjoy learning about user experience. I would love to put that experience to good use to benefit your corportation with your customer online interactions.
How do you define UX design?
UX Design is all about the valuable, unique, and irreplaceable person with only so much time and patience using the app. What and how the user experiences a product, service, or system defines how well that product is made. The efficiency of use, ease of function, and intuitive flow will be the determining factor as to whether a user will love or leave an app.
Who do you admire, follow, and are inspired by in the industry?
I admire my brother who is a UX/UI Designer/Art Director. He works for Crowe and has worked in Chicago for large ad agencies there. He is my biggest influence and my inspiration for getting into the UX/UI Design field. I have always absolutely loved design and after years of working o the print side of graphic design, UX design is a natural crossover.
How do you estimate the amount of effort a project or task will take?
The estimated time frame really depends upon the size of the scope. I would need to know all the deliverables up front. After finding out more about the individual components involved, I can proceed to break it up into reasonable timelines and due dates. A typical reasonable timeframe would be approximately three months.
How do you hand off to engineering?
Its very similar to working on the print side of the graphic design industry when a print job is packaged and sent away to the printer. After refining the final product, the deliverables are packaged and need to be well defined. All the layers need to be clearly marked. Files are organized and labeled, and all the documentation is put into place. I communicate with the developers about all the details, document all the high-fidelity deliverables, and hand it off with clear communication and open collaboration for everyone involved.
thank you!

Thank you for taking the time to look at my portfolio and I look forward to hearing back from you soon!